本文共 4657 字,大约阅读时间需要 15 分钟。
一、前提:
一直想着写一篇关于搭建个人博客的文章,但是最近总是被各种琐事缠身,抽不开身。 PS:(其实还不是因为自己最近懒了,手动捂脸),今天终于有时间来写一篇文章了。网上 有很多关于搭建个人博客的文章,有的需要购买域名有的需要买服务器,并且需要收费,本着 绿色无污染(免费)的原则,来开始我们的旅程。
二、准备条件

-
NodeJs
Nodejs框架是基于V8的引擎,是目前速度最快的Javascript引擎。chrome浏览器就基于V8,同时打开20-30个网页都很流畅。 Nodejs标准的web开发框架Express,可以帮助我们迅速建立web站点,比起PHP的开发效率更高,而且学习曲线更低。非常适合小型网站, 个性化网站,我们自己的Geek网站!! JS是脚本语言,脚本语言需要一个解析器才能运行。对于写在HTML页面里面的JS, 浏览器充当了解析器的角色。而对于需要独立运行的JS,NodeJS就是一个解析器。 每种解析器就是一个运行环境,不但允许JS定义各种数据结构,进行各种计算,还允许JS使用运行环境提供的内置对象和方法做一些事情。 例如运行在浏览器中的JS的用途是操作DOM,浏览器就提供了document之类的内置对象。而运行在NodeJS中的JS的用途是操作磁盘文件或者搭 建HTTP服务器,NodeJS就相应提供了fs、http等内置对象。
-
Hexo
Hexo 是一款基于Node.js、快速、简洁且高效的博客框架。Hexo 使用 (或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
-
github
GitHub is the single largest host for Git repositories, and is the central point of collaboration for millions of developers and projects. A large percentage of all Git repositories are hosted on GitHub, and many open-source projects use it for Git hosting, issue tracking, code review, and other things. So while it’s not a direct part of the Git open source project, there’s a good chance that you’ll want or need to interact with GitHub at some point while using Git professionally.(摘自官方文档)
英文有限,我就直接翻译一下,可能会有点辣眼睛GitHub 是 Git 存储库的最大主机, 是数以百万计的开发人员和项目协作的中心点。所有 git 存储库中有很大一部分驻留在 GitHub 上, 许多开源项目都使用它来进行 git 托管、问题跟踪、代码审阅和其他操作。因此, 虽然它不是 Git 开源项目的直接部分, 但在使用 Git 的专业性时, 您可能希望或需要与 GitHub 进行交互。
-
Markdown
Markdown 是一种轻量级标记语言,创始人为约翰·格鲁伯(John Gruber)。它允许人们“使用易读易写的纯文本格式编写文档,然后转换成有效的XHTML(或者HTML)文档”。[1]这种语言吸收了很多在电子邮件中已有的纯文本标记的特性。优点:1、简单,容易上手2、纯文本实现,程序员最爱,容易扩展,方便和其他工具联动3、平台支持广:以Github为首的各种平台、各种博客都支持,基本上现在面向程序员的输入框都可以用Markdown来写了4、丰富的工具链5、编辑器:各种支持所见即所得的编辑器6、和各种其他格式互相转化的工具。PDF、Mobi、Epub、HTML等等,几乎你能想到的所有格式它都能转换。
三、软件安装
-
NodeJS
PS:软件安装直接设置一个路径就OK了,我是安装在E盘下的E:\ProgramFiles\NodeJs中,当然默认也可以,但是需要你记住路径即可。 NodeJs.png
NodeJs.png -
git
PS:和上面那个设置差不多软件安装直接设置一个路径就OK了,我是安装在E盘下的E:\ProgramFiles\git,当然默认也可以,但是需要你记住路径即可。 git.png
git.png
+Typora(MarkDown编辑器)

PS:和上面那个设置差不多软件安装直接设置一个路径就OK了,我是安装在E盘下的E:\ProgramFiles\MarkDown,当然默认也可以,但是需要你记住路径即可。
四、环境变量配置
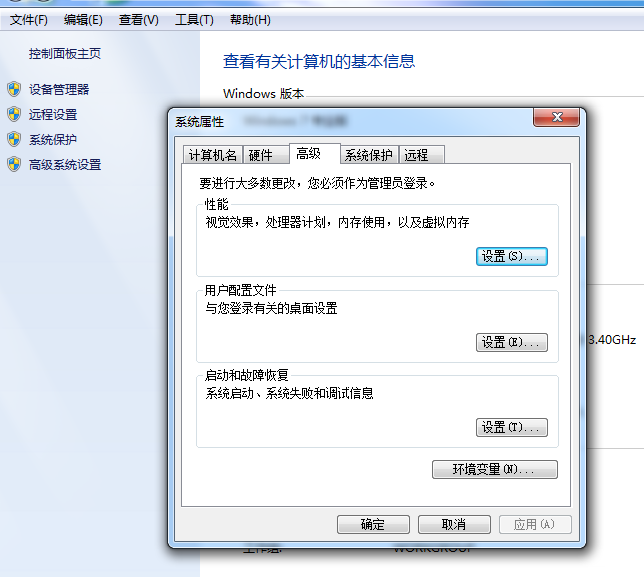
1、右击属性电脑—>属性打开—>高级系统设置——->环境变量—>path,点击编辑在里面,输入你的NodeJS的安装路径即可,E:\ProgramFiles\NodeJs是我的NodeJs的安装目录,注意:你配环境变量的时候要配你自己安装的目录。配环境变量是为了让windows的命令行能调用到NodeJS里面的命令。


2、安装Hexo
第一步:打开命令行在键盘中直接按下win+R键打开运行窗口,输入cmd打开命令行
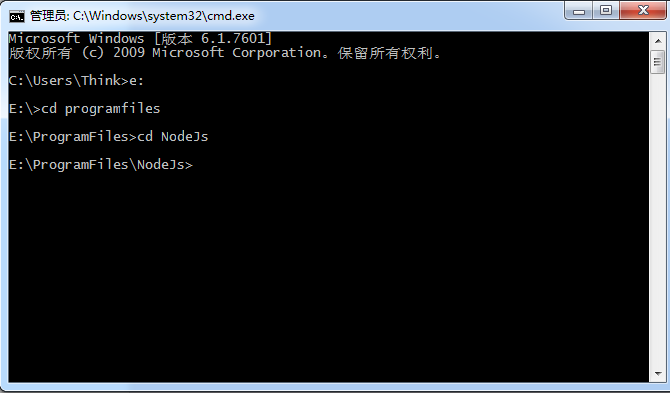
第二步:进入安装NodeJs路径

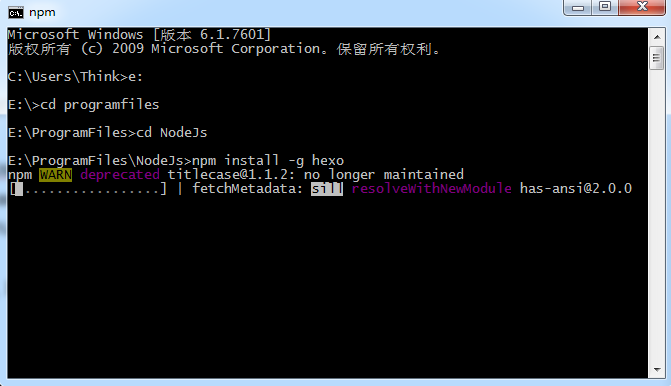
第三步:开始安装hexo,利用 npm 命令即可安装。
npm install -g hexo

开始搭建博客
稍作等待,即可安装成功。接下来,执行
mkdir blog && cd blog
此处blog便是你的博客目录,当然其他什么名字也是极好的,看心情了,此时最好将此目录备份到云盘或者其他地方,以防文件夹丢失后博客就没有了。
然后执行
hexo init
安装依赖包
npm install
至此,博客搭建成功!当然,仅仅是本地的了。此时执行
hexo g
即可生成静态页面,然后执行
hexo s
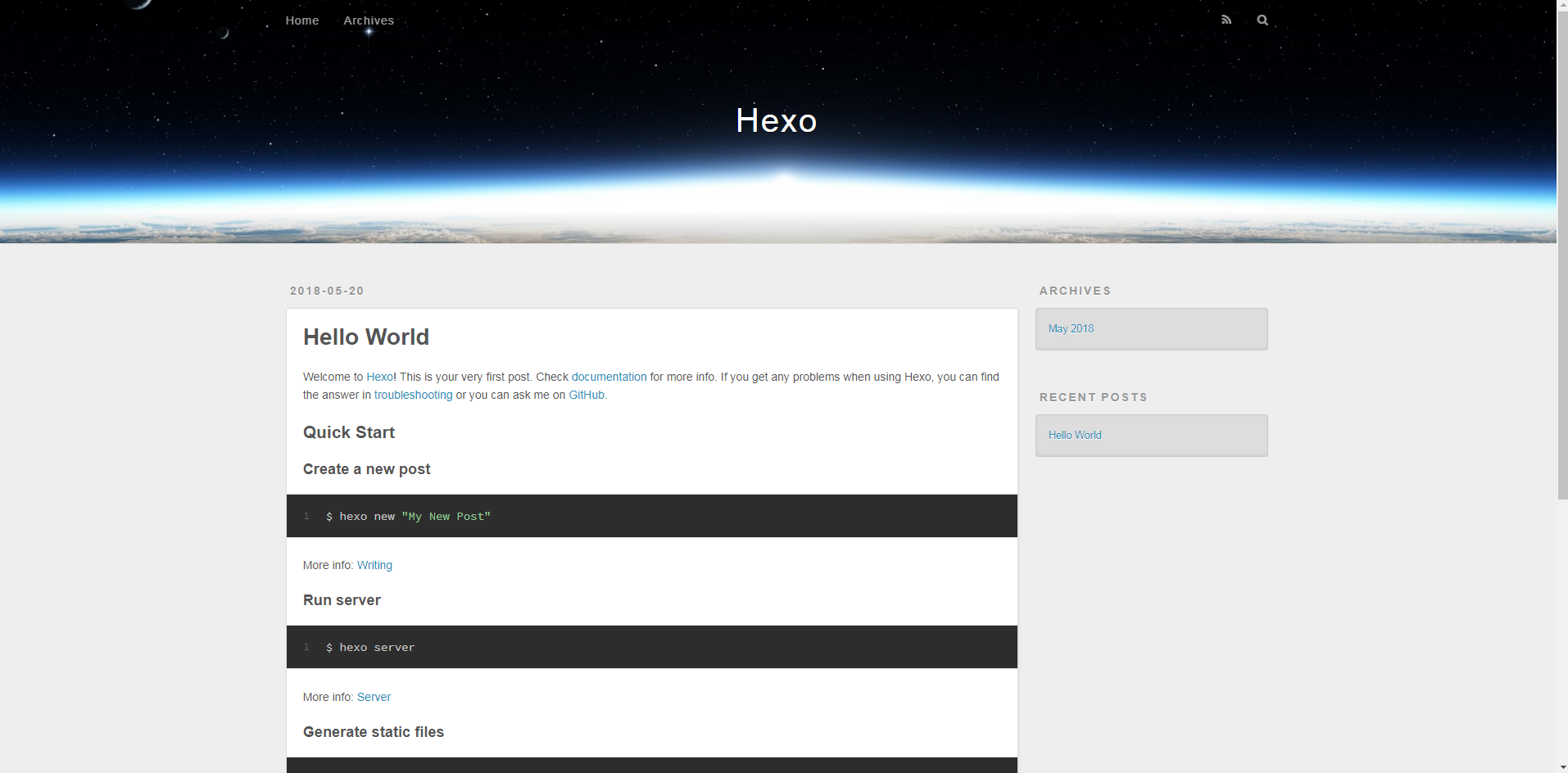
访问即可看到你的博客(运行了是这样的如下图所示)。

如果想让放到网上该怎么办呢?那就接着往下看咯。注意:暂时别关你的cmd窗口。
五、部署博客到github
- 1、注册账号
The first thing you need to do is set up a free user account. Simply visit, choose a user name that isn’t already taken, provide an email address and a password, and click the big green “Sign up for GitHub” button.
你所要做的第一件事就是创建一个免费的用户账号。简单地访问,选择一个未被使用过的用户名,提供一个邮箱地址以及密码,并点击写着“sign up for GitHub”的绿色按钮。

经过邮箱认证后,该账号就会被激活的。
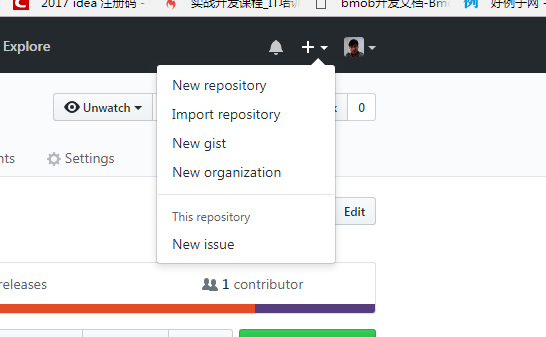
- 2、创建一个仓库


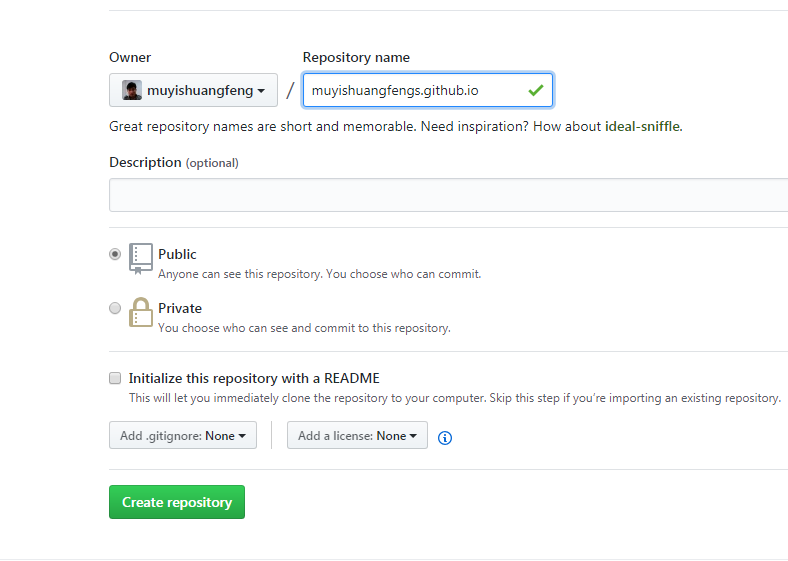
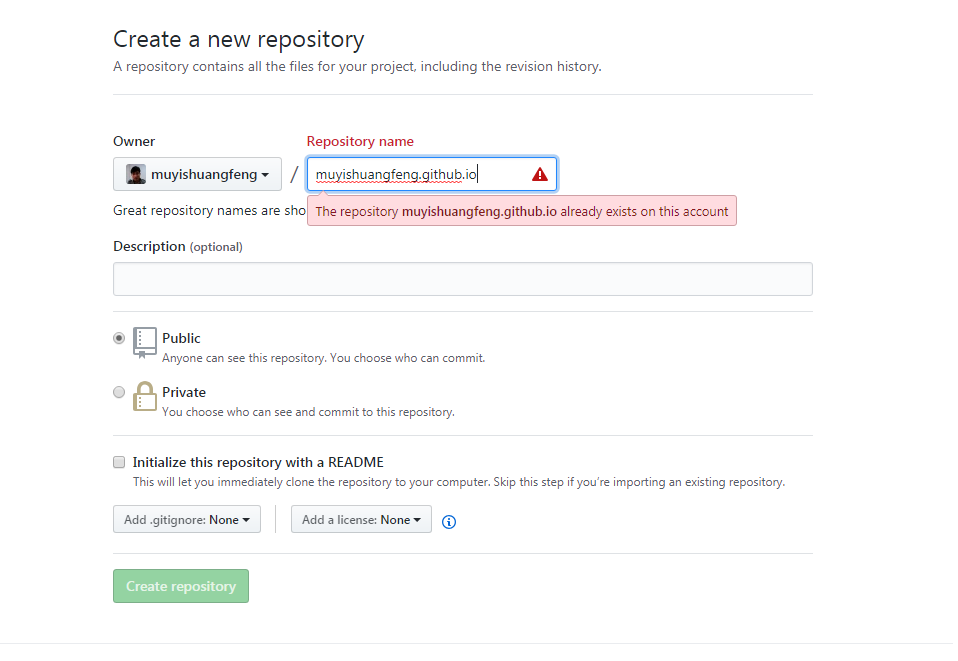
注:Github Pages的Repository名字是特定的,比如我Github账号是muyishuangfeng,那么我Github Pages Repository名字就是muyishuangfeng.github.io(因为我之前创建过自己的个人博客了所以输入muyishuangfeng.github.io时是已经存在的如下图所示,为了说明所以多加了一个s)。

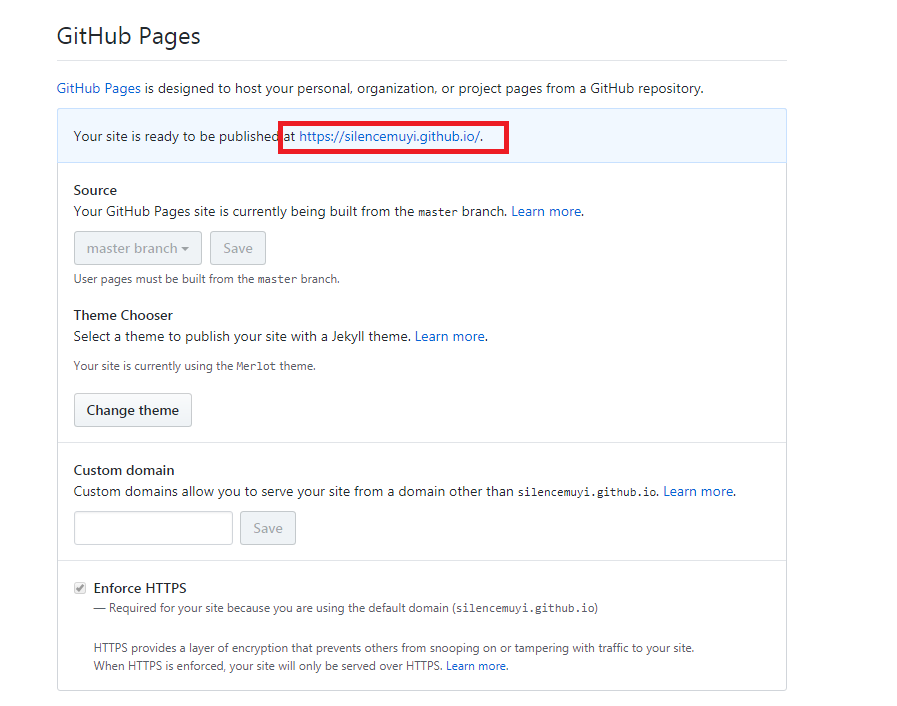
- 3、设置github pages
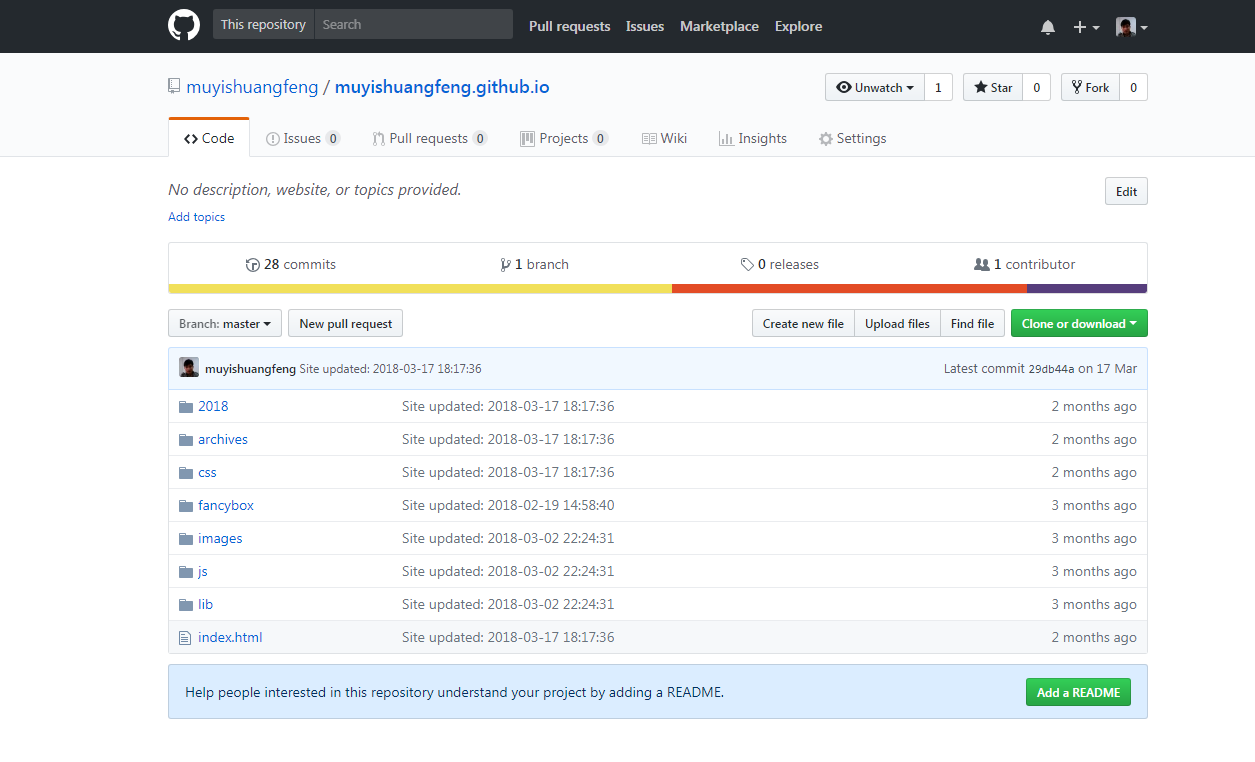
创建成功后,回到主页面,点击进入你刚刚创建好的仓库

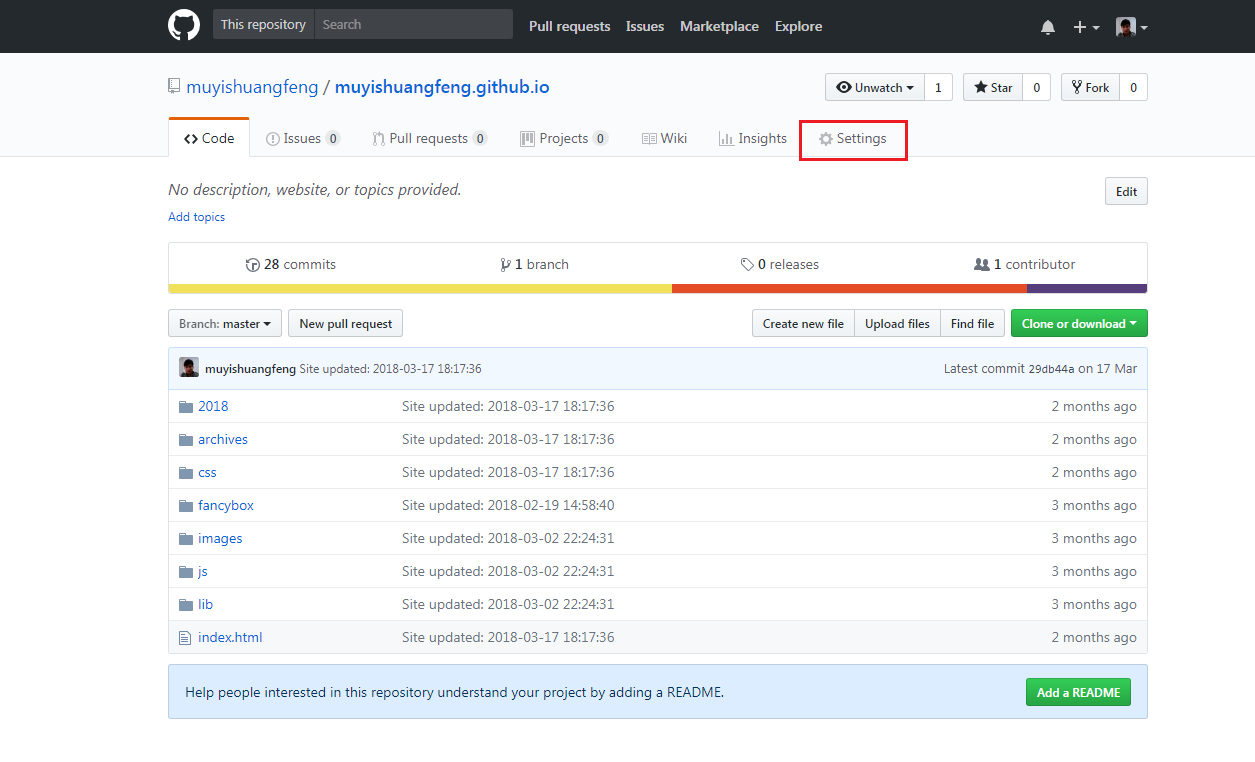
接着点击settings,进入仓库管理

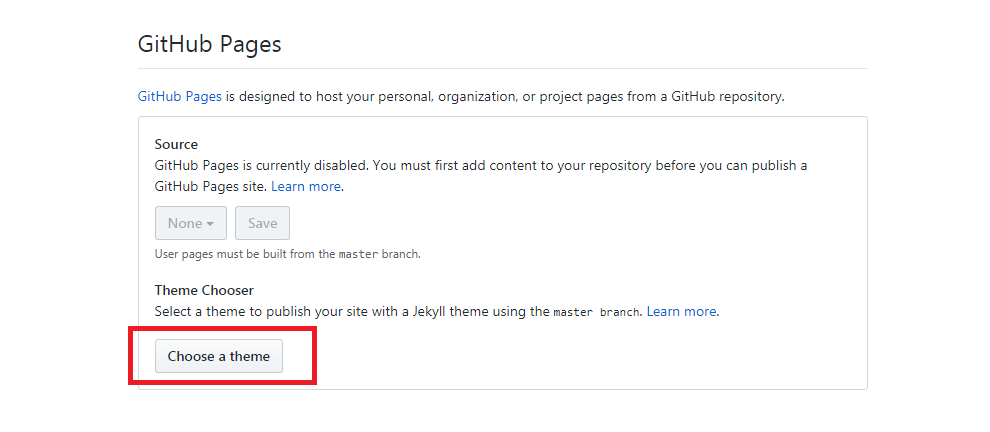
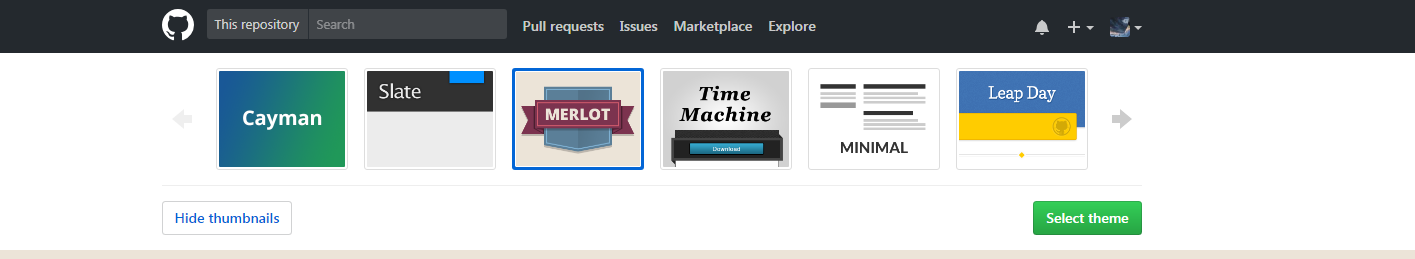
选择主题并发布


更新你的站点(点击链接即可进入,注意:这里为了让大家看清楚效果,申请了另外一个账号进行演示的,其实都是一样的。)

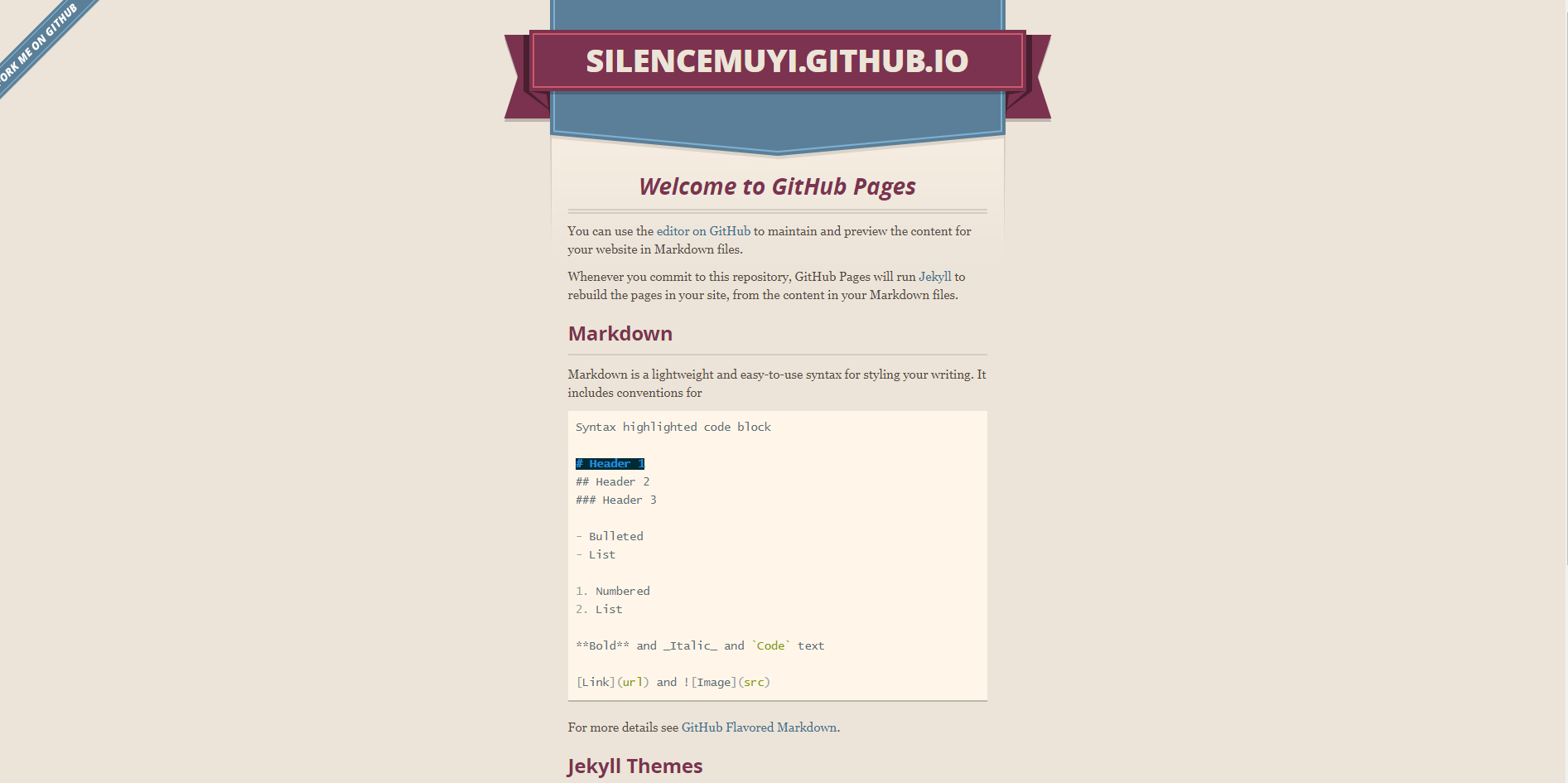
至此,你的github pages就发布成功了。试试在浏览器的地址栏输入”你github的用户名.github.io”吧!
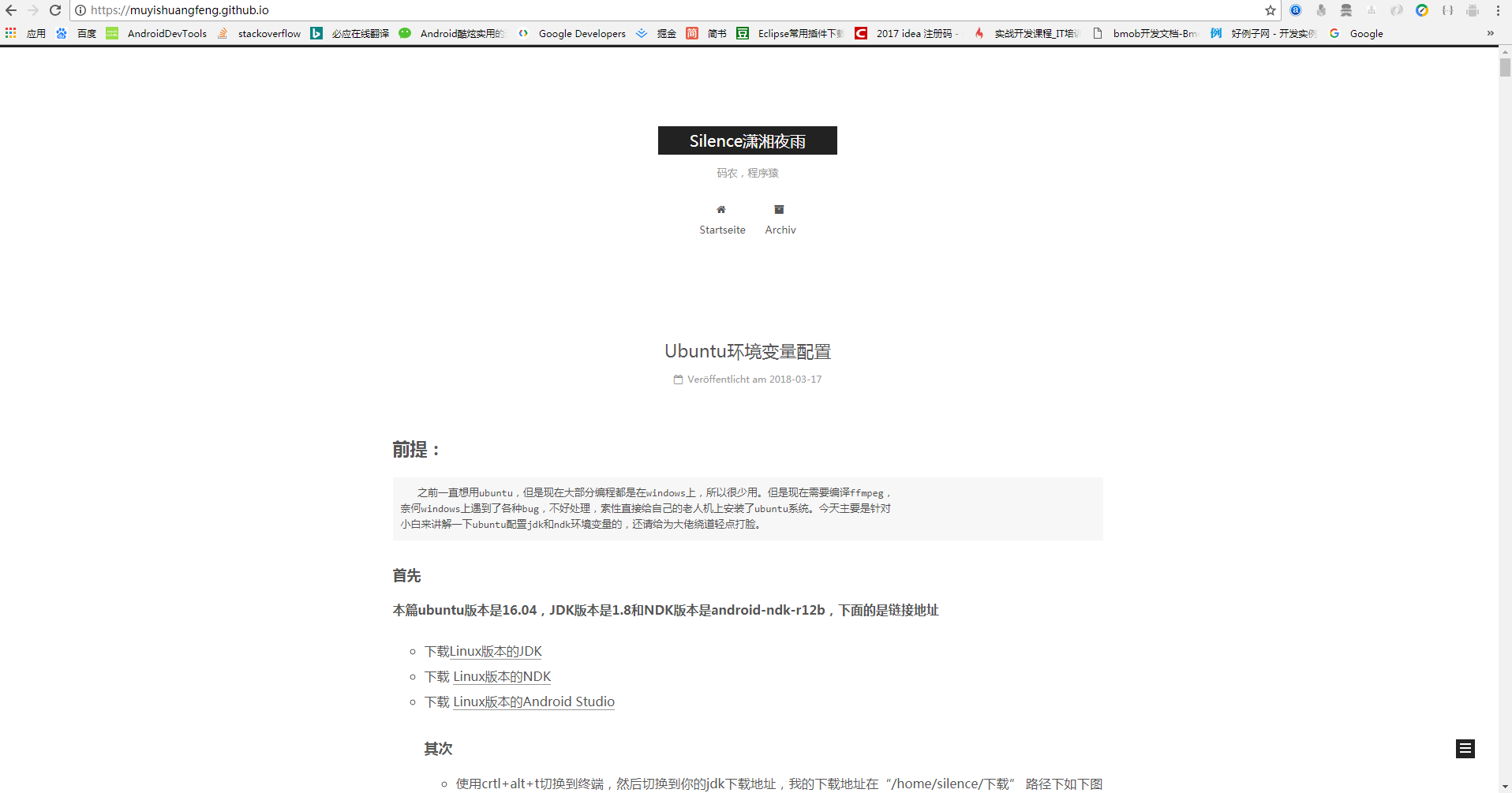
我的效果如下图所示:(比较丑,当然这还没有结束)
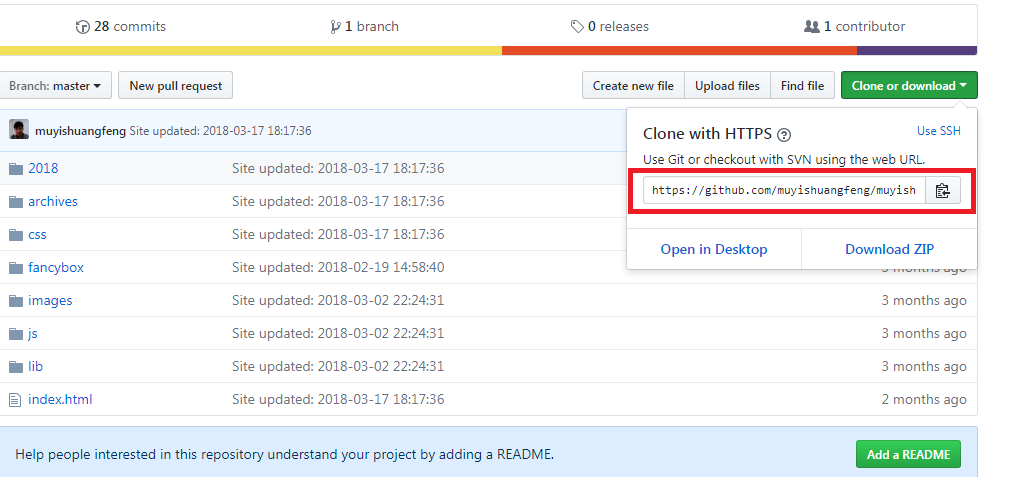
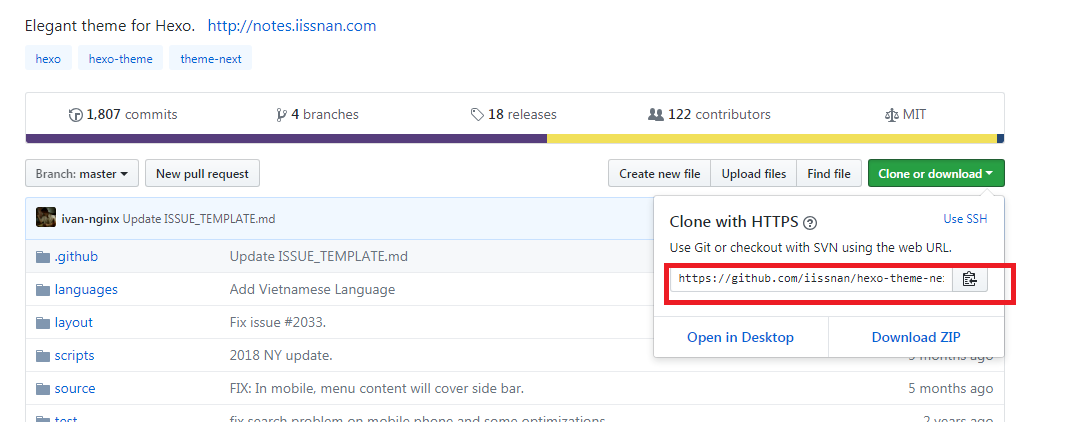
现在回到你的 github仓库,并且复制地址

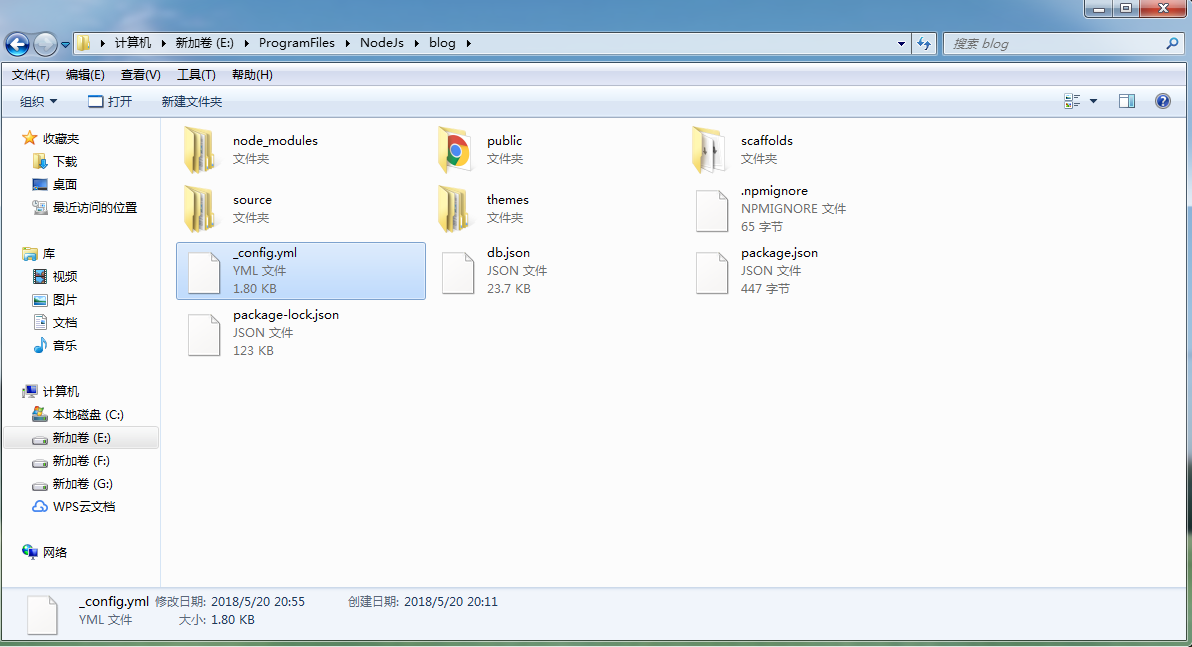
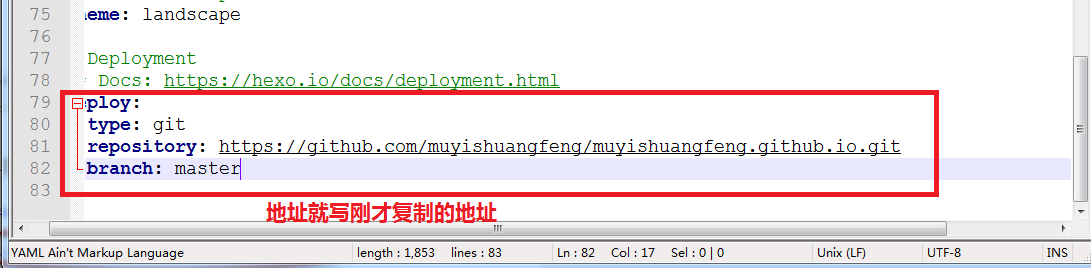
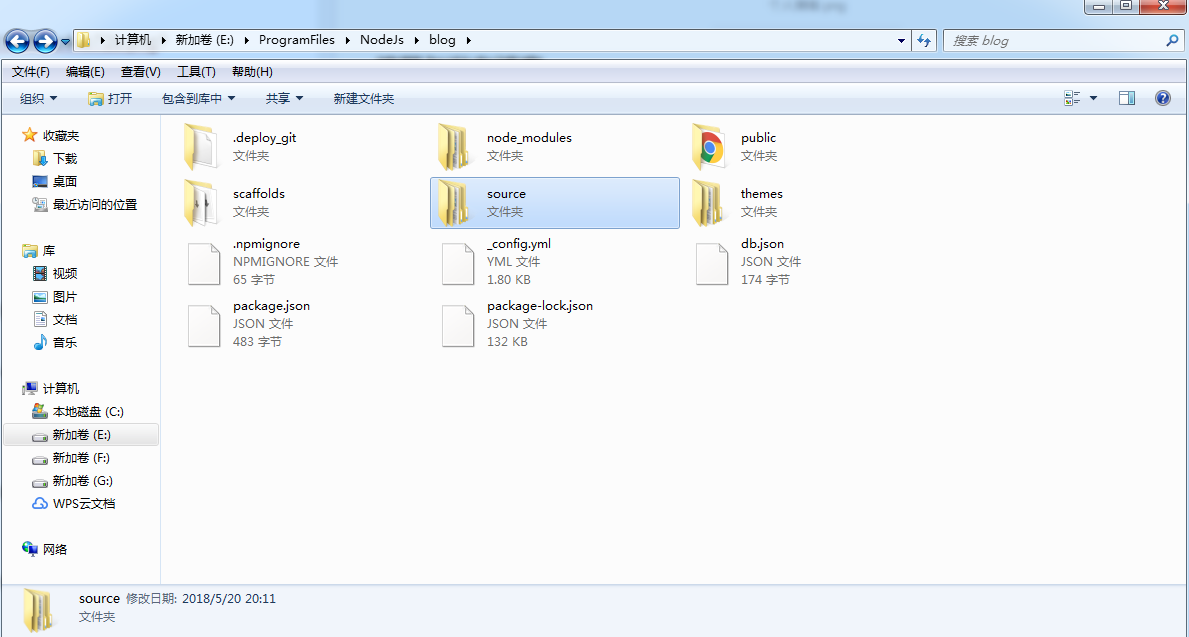
打开你安装好的NodeJS的根目录,然后点击进入刚刚新建的blog文件夹:(右击_config.yml打开配置文件)


-
4、 更新
接下来,回到你的cmd窗口,只需执行两个命令:npm install hexo-deployer-git --save (这命令是为了解决hexo新版本的部署问题) hexo g 回车 (这是重新生成blog) hexo d 回车 (这是将本地blog部署到github的仓库) 现在,试试在浏览器的地址栏输入:“你的用户名.github.io”,此时,你应该会看到这样的界面(我这个 经配置过样式的博客):

六、主题配置
接下来,开始对博客进行一番改造。毕竟博客是自己精神上的一个家园,当然要装饰打造一番了。
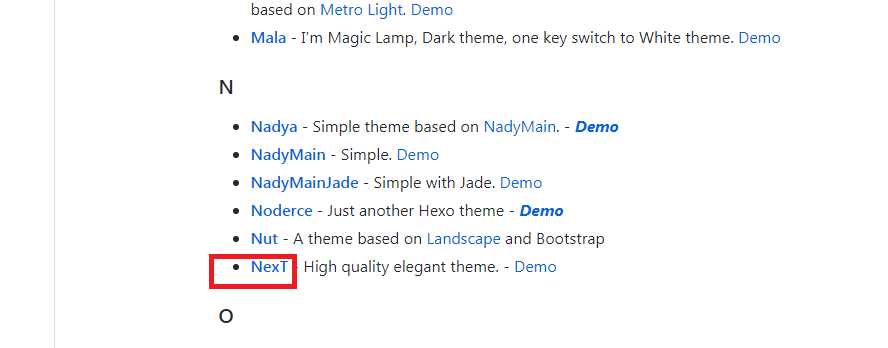
首先嘛,自然是进行主题的选择了,主题在。选择好一个主题之后,就是进行主题的安装了。在刚刚那个网站上,点击右边的链接可以看到主题的Demo,选则一个喜欢的主题然后点击左边的链接进入github上:(我这里的是NexT)


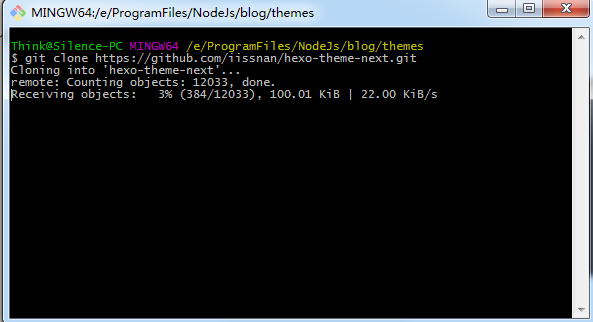
第一步:克隆主题到本地 themes目录下
然后命令行进入到你的博客目录的themes目录下:

点击鼠标右键,打开github bash执行下面语句:
或者 git clone(这个是刚刚那个页面的Install下的命令 )



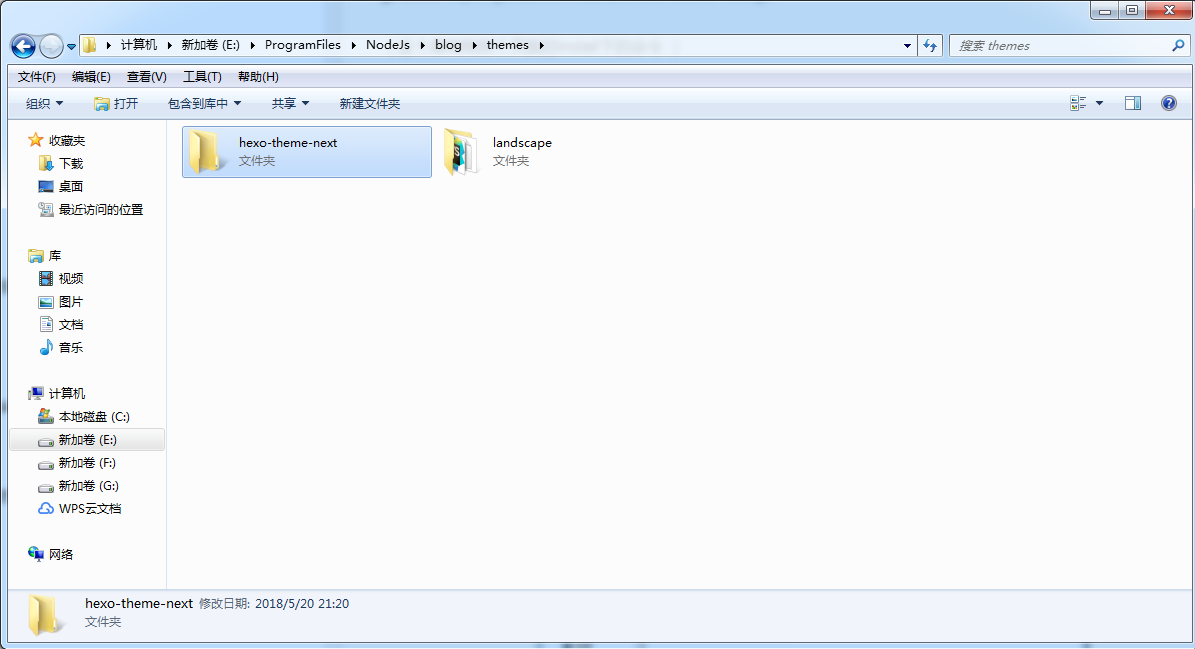
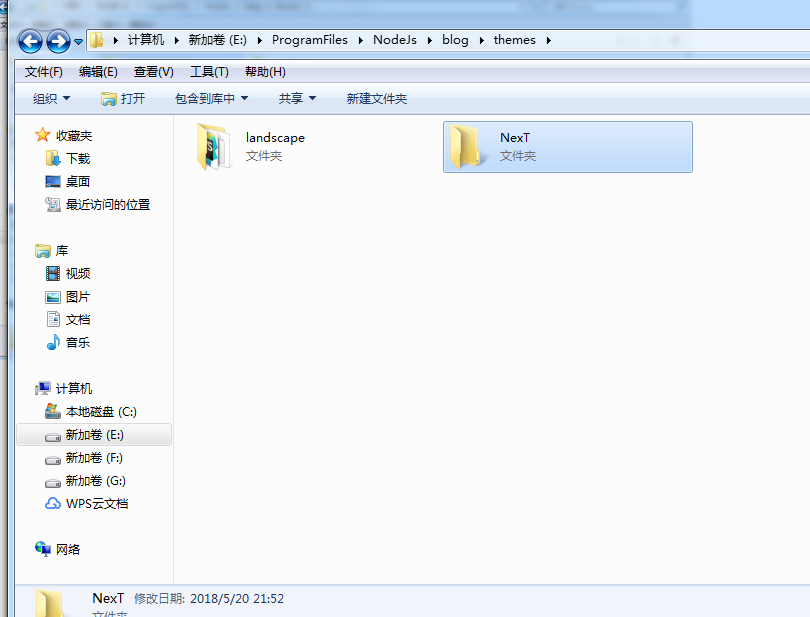
其中git clone后面的链接为你进入的主题的链接地址,themes/NexT为你的保存目录,此处以NexT主题为栗子,具体的以你选择的主题为准。
第二步:配置你将要生成的博客主题为刚刚克隆的主题
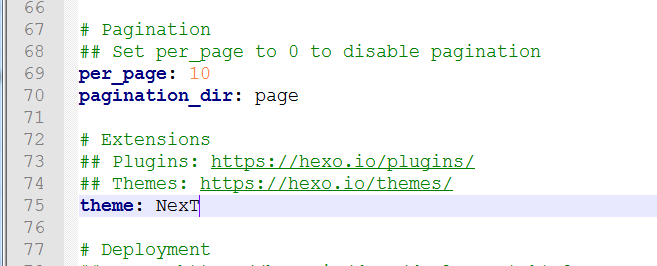
然后进入到/blog/_config.yml里面,将theme改为你刚刚下载保存的主题的名字,我这里是NexT。

然后回到命令行,执行:
hexo g 回车 (这是重新生成blog) hexo d 回车 (这是将本地blog部署到github的仓库)
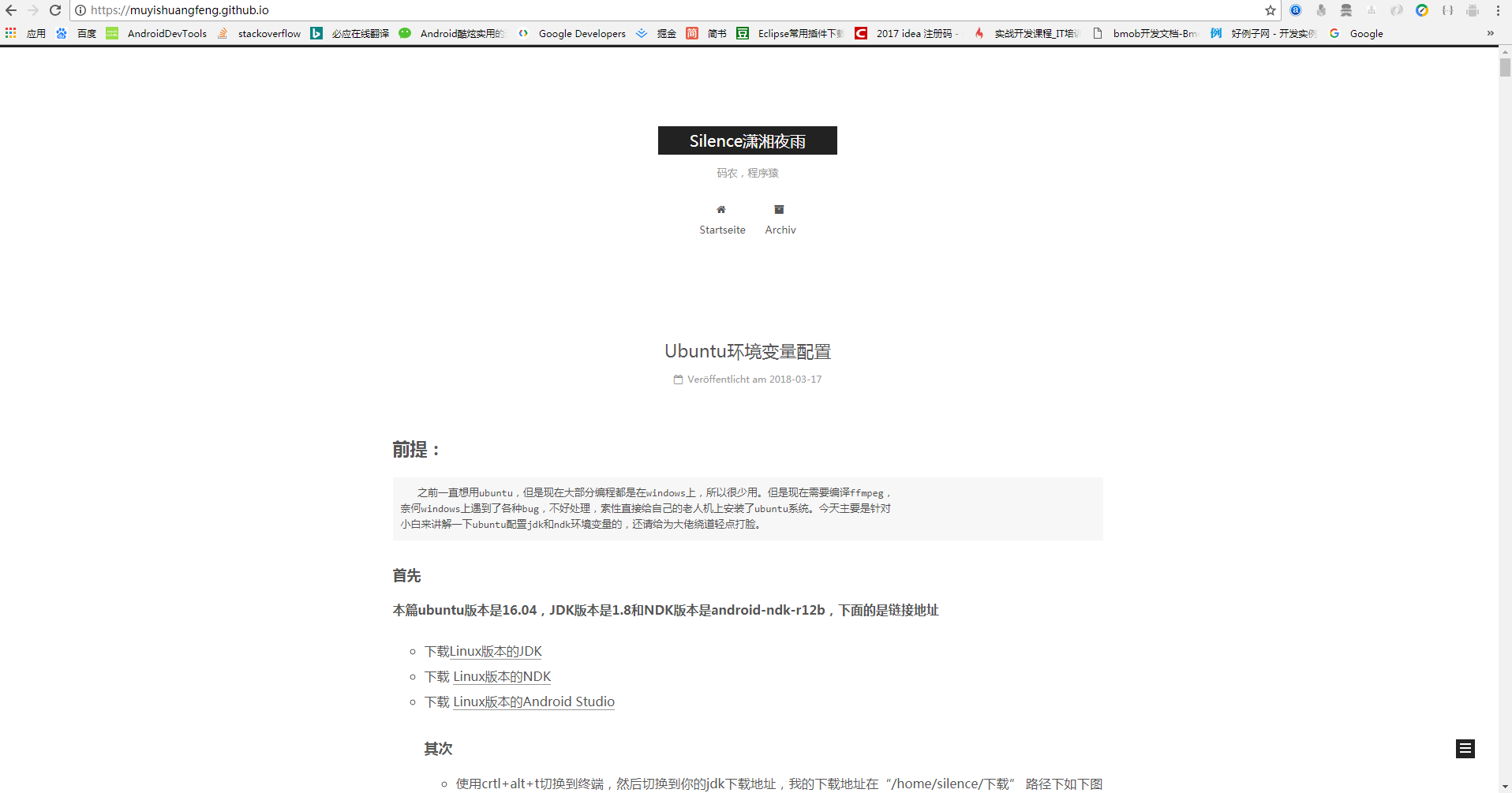
好了,试试在浏览器的地址栏输入:“你的github用户名.github.io”,你将会看到如下主题的blog页面/:

编写与发布博客



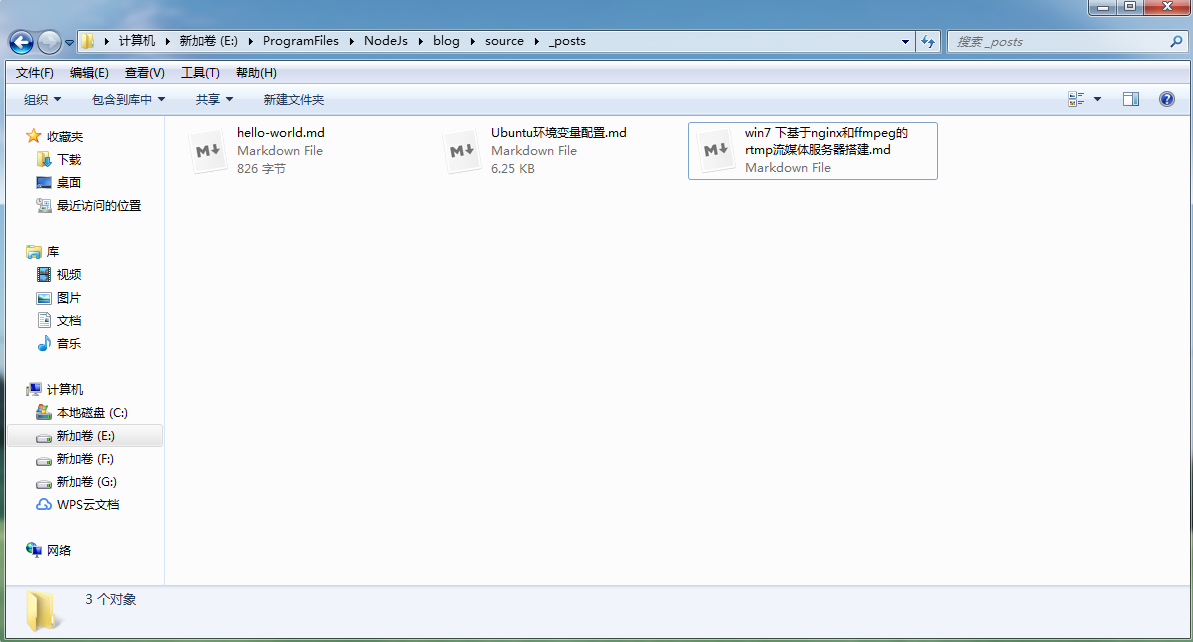
怎么发布到github的博客呢?还是老样子啊:


接着:
总结:
终于奋战了好几个小时一份热乎的搭建博客的文章出来了,这里需要感谢开源网站和各种好用软件的支持了。
感谢冯皓林的 感谢 GitHub、Git、NodeJs 如果有写的不对的地方还请各位不吝赐教。小弟就厚着脸皮说欢迎关注哈转载地址:http://dimjm.baihongyu.com/